最近花了一些时间使用GitHub+Hexo搭建了自己的博客,在这边进行一个记录。(这边默认大家已经有了github账号和git环境)
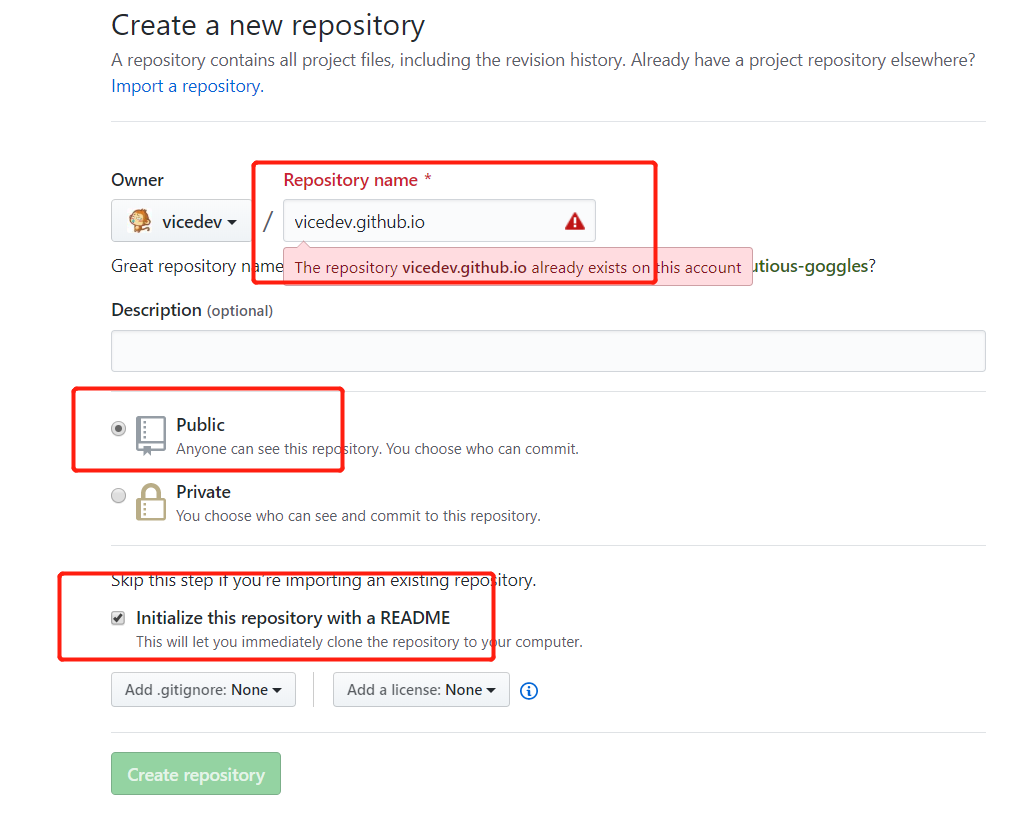
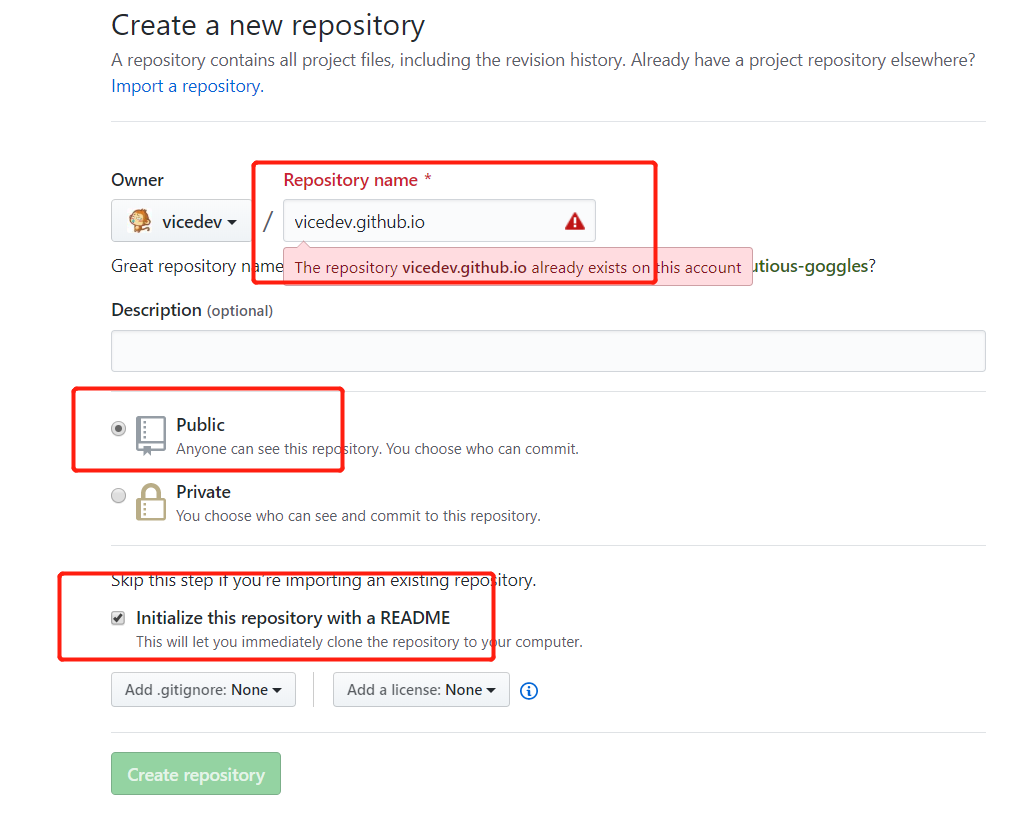
创建github仓库
仓库名为”用户名.github.io”
设置为public,private的别人就访问不到啦
勾选README

安装nodejs
nodejs下载地址
1.检验npm是否安装成功,执行以下命令,有输出版本号即为成功
安装Hexo
- 新建一个文件夹专门放blog文件,我们取名为MyBlog
- 进入Myblog,右键Git Bash here
- 使用npm安装Hexo
- 初始化博客,此时会新增一个blog文件夹
- 检验Hexo是否可用,进入blog文件夹输入以下命令,后在浏览器中输入localhost:4000即可看到测试博文
1
2
3
| hexo new 测试文章
hexo g
hexo s
|
关联github
- “\MyBlog\blog”下的_config.yml称为“站点配置文件”
- 站点配置文件中修改配置
1
2
3
4
| deploy:
type: git
repo: https://github.com/vicedev/vicedev.github.io.git #刚才建的仓库地址
branch: master
|
- 安装github部署插件
1
| npm install hexo-deployer-git --save
|
- 部署到github
1
2
3
| hexo clean
hexo g
hexo d
|
- 此时打开”用户名.github.io”即可看到博客
使用自己的域名
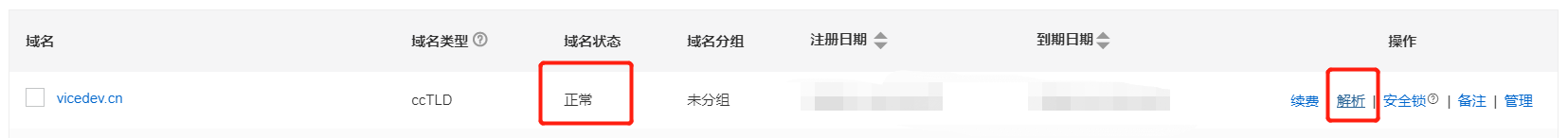
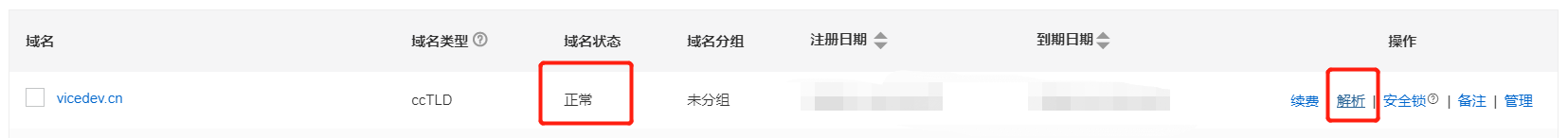
- 以阿里云为例,购买域名后进入控制台
- 域名状态可能需要实名下,点击解析

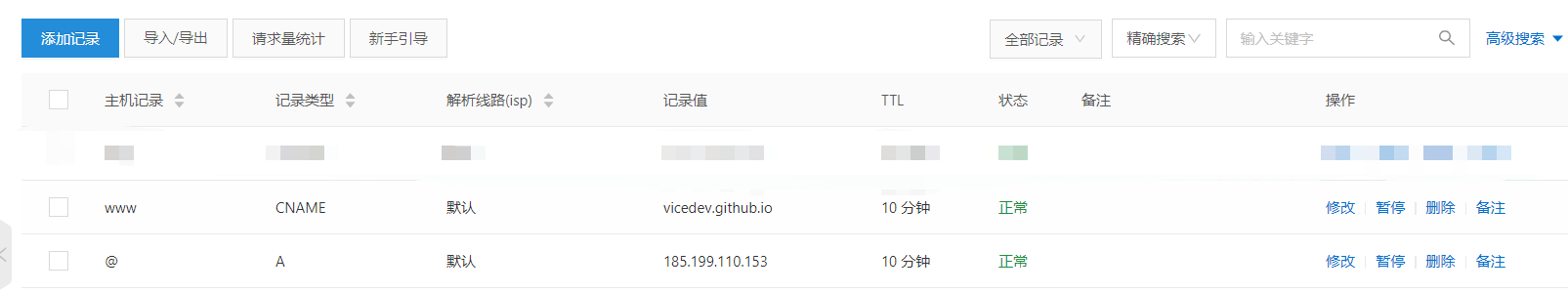
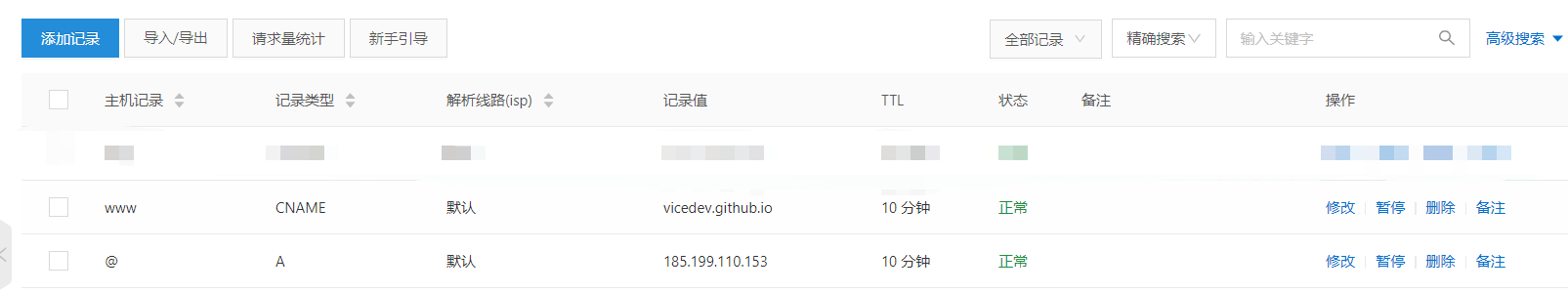
- 点击添加记录,设置可参照我的这两条,其中ip地址可通过ping”用户名.github.io”获取

- 在“\MyBlog\blog\source”下新建名为“CNAME”的文件(注意不要有后缀名),里面写入你的域名地址
- 重新生成部署到github
- 现在可以通过你的域名访问啦,可能生效时间没那么快需要再等会
写文章
- 生成新文章,文件目录在“\MyBlog\blog\source_posts\文章题目.md”
- 添加图片,可把图片放在“\MyBlog\blog\source\images”,markdown中通过”/images/xx.png”引用
- 写完后通过执行生成和部署命令即可部署到github
换成blog.xx.xx的域名
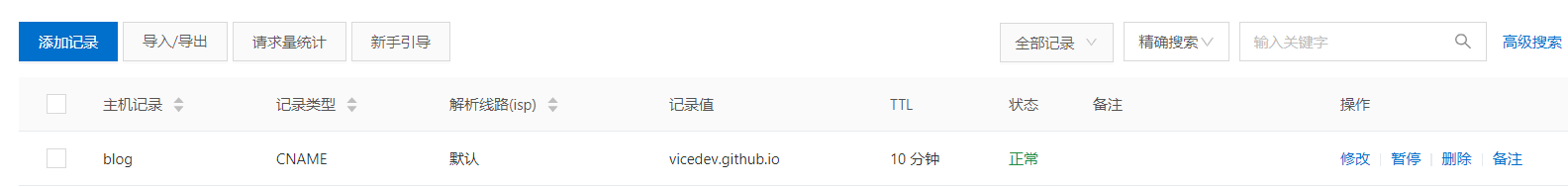
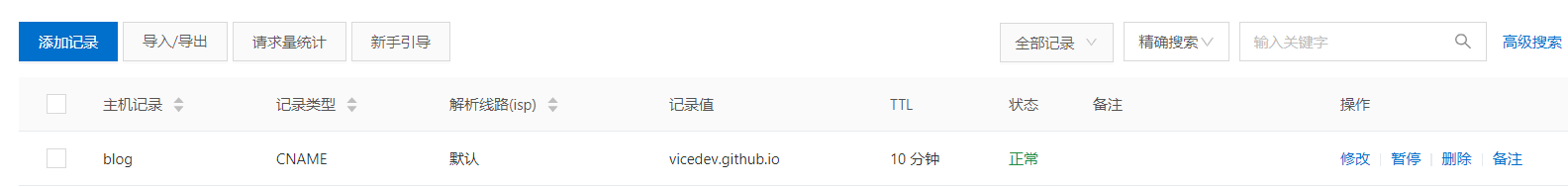
- 其实与上面绑定域名一致,可以把上面的设置进行修改

- 把“\MyBlog\blog\source”下的CNAME文件中的域名改为blog.xx.xx(示例:blog.vicedev.cn)
- 重新生成部署即可通过blog.xx.xx访问
更换主题
- 主题网站
- clone相关主题到“\MyBlog\blog\themes”目录下
1
| git clone https://github.com/iissnan/hexo-theme-next themes/next
|
- 修改站点配置文件,theme后为主题名(NexT主题的相关配置可参考NexT主题相关设置)
- 重新生成部署即可